::产品概述::
FX Maker特效库

FX Maker是Unity3d是一款制作特效的工具,它专为移动操作系统做了优化。FX Maker不但包括300种Prefab特效,300种纹理结构、100种网格、100种曲线效果,还可以自己制作效果。包含Mesh Effect 和Particle Effect。
优点:资源库大,可以将消耗资源非常多的粒子效果 转换为帧动画效果。当然也可以直接用不转帧动画的效果,这种效果是画面超好的,但是对显卡开销大。帧动画显卡开销小,占内存大,适合移动平台。Fx Maker还能自动保存。
使用步骤:
一:导入包
二:打开主场景sceneFXMaker

三:运行
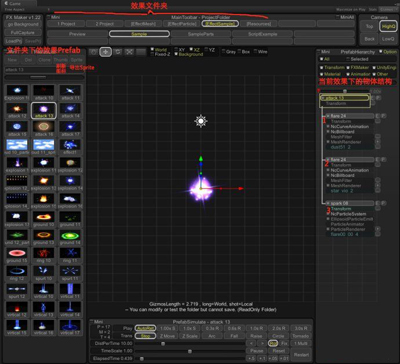
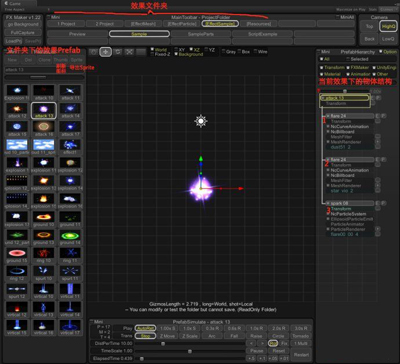
运行界面如下,注意不要选全屏运行,要在运行时至少同时有Game界面和Inspector界面。

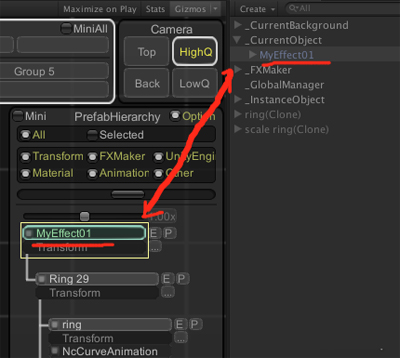
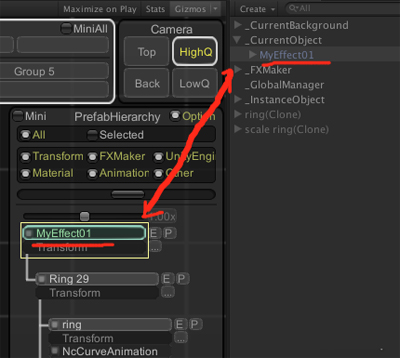
当前运行的效果对应 _CurrentObject下面的物体。既可以对下图左侧的UI界面操作,亦可以对Hierarchy下面的物体进行直接操作。

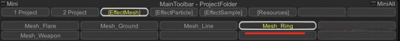
EffectMesh
网格动画,主要是平面的网格动画,Mesh_Ring和Mesh_Virtical有特殊形状的形状片的动画。

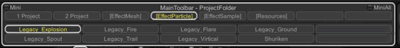
EffectParticle
粒子效果,其中最后的Shuriken里包含的是新的Shuriken粒子系统,其他全是旧的粒子系统。

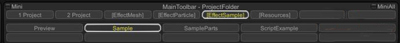
EffectSample
效果样例展示

Resources
包含一些资源,其中重要的是Animation的曲线效果 和 Mesh下的网格
四:做简单的帧动画效果
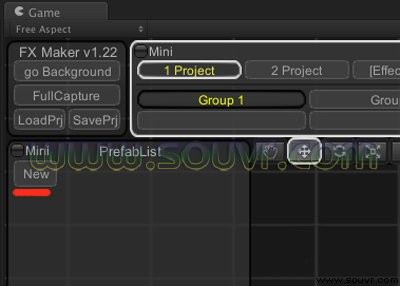
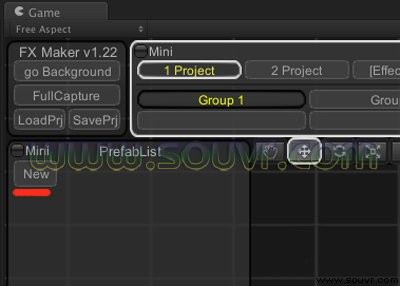
1.选第一个Project文件夹,新建一个空效果

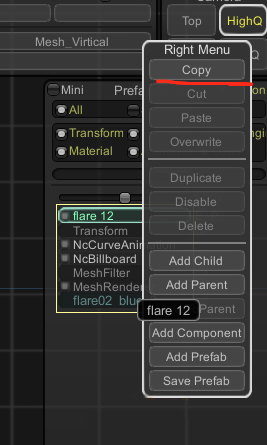
2.从已有的效果拷贝物体过来
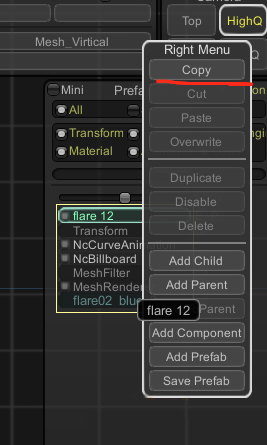
选一个已有效果,对着FX Maker UI里的物体点击右键,Copy

3.运行看看效果
4.做成帧动画(精灵动画)
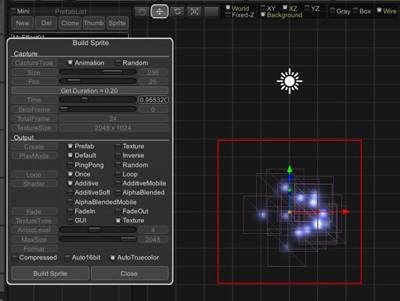
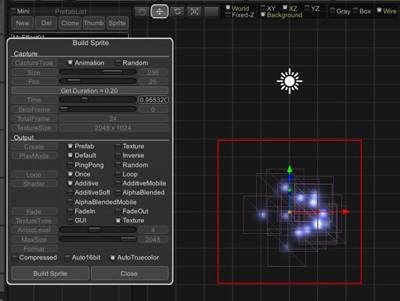
先点击Sprite

在出现下图左侧的Build Sprite界面时,用鼠标滚轮调整视口,如右侧红框,使之刚好涵盖效果区域。
接着可以直接点“Build Sprite”按钮。

5.导出
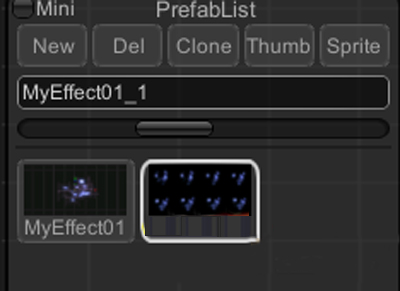
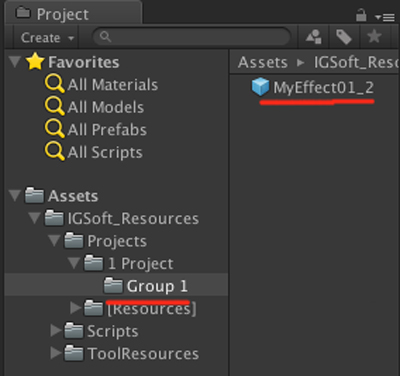
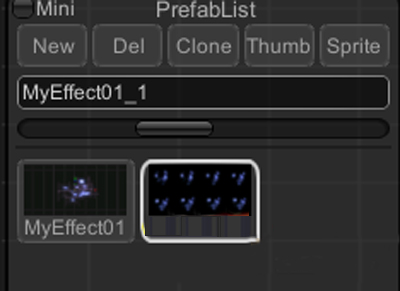
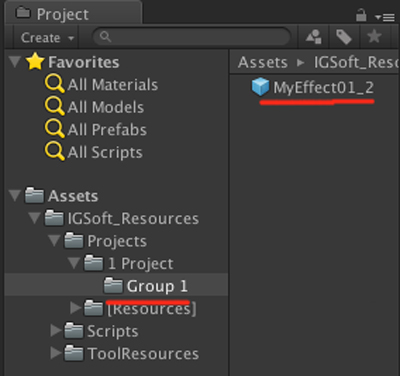
之后就生成了新的效果,名字是 原名+_1 之类的,就在原效果旁边。
对着新效果点右键,Export。 之后就生成了一般的Unity Package。
包括了所有这个效果需要用到的资源。


五:使用导出的效果
直接导入使用即可。效果路径和原工程下的路径完全一样。

六 加入其他东西Build Sprite
并不一定要FxMaker的效果才可以拿来Build Sprite。任何东西,只要相机看得见就可以放进去Build Sprite。并且可以和FxMaker的混合Build。
1.将东西加到效果下,这里是将Unity包里的Constructor放到效果 NewEffect1里。

2.正常Build Sprite
3.Build好后把新效果里的NcBillboard去掉,或者NcBillboard里的Front Axis设置为 Axis_Back。不然方向会颠倒。
由于使用的是Particle下的Addictive Shader,所以是与背景混合的半透明效果。
所以只适合拿来做效果。
至于真实物体的3D转2D,有兴趣的朋友可以自己去研究。

注意:
帧数起码要在FPS20以上,否则卡顿感太明显。
帧动画虽然不消耗显卡,但是贴图占内存还是比较大的。所以用完一定要释放内存。